
带有React的Fullpage.js - 多次调用
我需要在React中实现一个网站,该网站有两个页面,每个页面都有水平幻灯片。我检查了反应fullpage的不同实现,但没有一个似乎是我所需要的,因此我决定使用https://github.com/alvarotrigo/fullPage.js做出反应。我想多次调用它 - 在两个不同的参数组件中。因此,在每个组件的,我把这个代码用不同的锚:带...
2024-01-10
猪肉脯fu还是pu
猪肉脯是念fǔ,其中脯是多音字:念pú,意思是胸脯;念fǔ,意思是肉干、果干,如肉脯、果脯。1.(形声。从肉,甫声。本义:干肉)2.同本义 吾子淹久于敝邑,唯是脯资饩牵竭矣。——《左传·僖公三十三年》谓加姜桂锻治者谓之修,不加姜桂以盐干之者谓之脯。——《周礼·天官》注3.又如:肉脯...
2024-01-10
fullPage.js如何在自动高度选项上显示滑动锚点?
我使用fullPage.js,我觉得它很棒,但是在某些部分我的身高是auto,所以当我用鼠标滚动没有固定高度的部分时,该部分显示在底部,而不是屏幕顶部,我该如何解决这个问题?fullPage.js如何在自动高度选项上显示滑动锚点?这是example。 页脚有自动高度,如果我在上一个幻灯片部分给出自动高度,例如...
2024-01-10
Fullpage.js。添加滚动延迟
我有一个div“框”,当用户滚动到下一页时,它会逐渐使用“ .fp-viewing”作为锚点淡入淡出以开始过渡效果。问题是,当触发.fp-viewing时,页面开始滚动,并且在动画结束之前将框滚动出视图。触发.fp-viewing时,如何延迟滚动开始,直到box在4s内完成动画播放?.box{ transition: all 4s ease-out; -webkit-transiti...
2024-01-10
django的model.save()为什么不调用full_clean()?
我只是很好奇,是否有人知道django的orm是否有充分的理由不对模型调用’full_clean’,除非将其保存为模型表单的一部分。请注意,当你调用模型的save()方法时,不会自动调用full_clean()。要为自己创建的模型运行单步模型验证时,需要手动调用它。 django的完整档案(注意:报价已针对Django 1.6更新...
2024-01-10
lumia535,Lumia535与Lumia638相比哪个好?
1,Lumia535与Lumia638相比哪个好? 不一样的。两个机器,小龙400系列比小龙200系列的CPU性能更强的。两个CPU一个是A7架构的,后者是A5架构的,不是一个档次的。显卡也不一样的。2,微软lumia535 有otg功能吗?你好,wp8酷七网团队为你解答 不支持的,目前全线的lumia都不支持OTG 满意请采纳,不懂请...
2024-01-10
卷发棒lena和沙宣哪个更适合你?(从使用效果到价格对比全面分析)
aa和沙宣哪个更适合你呢?下面从使用效果到价格对比全面分析。一、使用效果aaa卷发棒,可以轻松打造出自然、沙宣卷发棒则采用了纳米陶瓷技术,能够更好地保护头发,避免头发受热过度而损伤。沙宣卷发棒的加热速度也很快,在几秒钟内就能够达到理想的温度。使用沙宣卷发棒,可以打造出自然、柔软的卷发效果,而且卷发效果能够持久。a和沙宣在使用效果上都表现得非常,能够满足女性们不同的发型需求。二、价格对比...
2024-03-16
Java登录和创建一个框架的帐户,并重定向到另一个框架后
嗨我是新来的Java,我想了解如何使一个程序,将创建帐户将被存储在文件中的代码文件然后你可以访问它进入并进入一个主程序来做其他事情,我整天都在寻找,但是每个人都在使用GUI,所以我没有看到代码,它不能很好地工作,所以我想要求来自这里的人提前致谢Java登录和创建一个框架的帐户,并...
2024-01-10
flyme5(flyme5和flyme6哪个好)
一.魅族5好用吗还成 二.flyme4.5和flyme5谁更流畅你好,要说流畅的话还是flyme5吧! 因为flyme5 900多M比之前大了很多 三.你好,flyme5的默认字体是什么?1.flyme5的默认字体就是系统字体,用户可以到手机的主题美化里,点击我的,然后选择系统字体替换就可以了。四.flyme5怎么应用分身1.Flyme5没有应...
2024-01-10
康夫和Lena卷发棒哪个更适合你?(全面对比,让你轻松选购)
aa卷发棒哪个更适合你呢?下面我们就来全面对比一下。1.外观设计a卷发棒外观则更加可爱,粉色的机身搭配白色的旋钮,透露着一股少女的气息。从外观上来看,两个品牌的卷发棒各有特色,可以根据自己的喜好来选择。2.加热速度a卷发棒加热速度稍慢,需要10秒左右才能达到所设定的温度。在快节奏的生活中,康夫的快速加热优势更加明显。3.温度调节a卷发棒则只有一个固定的温度,无法进行调节。如果你的头发...
2024-02-22
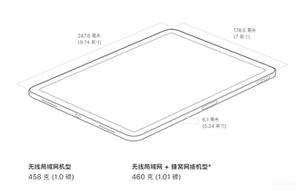
cellular和wifi哪个好用(cellular和wifi版推荐建议用)
cellular和wifi版的主要区别在于价格、网络和热点三个方面,其他功能没有影响。Cellular用在t通信领域,翻译过来就是“蜂窝网”的意思,也就是支持Cellular的设备,即支持蜂窝网,也就是可以插手机卡,或者内置sim卡。 1、价格方面,cellular相比wifi版要贵一些,以苹果官方网站iPad Air为例,差价在1000元。 2、网络方面,cell...
2024-02-05
himedlo哪个是热风
品牌型号:美的空调系统:KFR-26GW/N8XHC1himedlo是指风量档次,HI表示最大风速,med表示中等风速,LO则是最小风速。空调制热的标志是HEAT,制冷则是COOL。空调如果需要开热风,显示器上会出现太阳的标准,这个时候只要把温度调节至28-30度之间,等待3分钟就开始制热了。若是要转换为制冷模式,直接点解MODEL键就可以了。空调键上的英文标识说明:1、HI是单词HIGH...
2024-03-12
va屏幕和ips屏幕哪个好
互有优势。1、VA屏:高对比度,黑色更纯粹。VA屏同样拥有大范围的可视角度,但相比IPS屏还是稍差一些。画面表现相比之下更加柔和。由于存在对比度更高的优势,所以在显示黑色场景时会更加纯粹。缺点是响应速度比较慢,功耗也相对更高些。2、PS屏:视角广、色准强图像工作的首选。优势:如何从以上三类屏幕中分辨出IPS屏?IPS的屏幕硬度相对另外两款更高,最简单的方法就是用手指轻轻按压屏幕,IPS屏更难出现...
2024-02-26
灰烬战线性格框架选哪个好?
灰烬战线性格框架选哪个好?有很多小伙伴们都不知道,那么下面就由小编来为大家带来关于性格框架选择推荐,希望能够帮助到大家。灰烬战线性格框架选择推荐一、趁胜追击:使敌方减员后,获得4%的火力值,可叠加,无上限。(推荐伤害高的角色使用)每升一级框架增加额外火力获得,以此类推。二...
2024-01-10
奥克斯和lena的卷发棒哪个更适合你?(完美卷发的秘密介绍)
a的卷发棒哪个更适合你?(卷发的秘密揭秘)卷发棒的种类和功能卷发棒是一种美发工具,通过加热使头发卷曲,达到卷发的效果。根据不同的设计和功能,卷发棒可以分为直卷棒、弯曲棒、陶瓷棒、旋转棒等不同种类。卷发棒的选择要点选择卷发棒时,需考虑以下几个方面1. 卷发棒的材质卷发棒的材质会影响卷发质量和使用寿命。常见的卷发棒材质包括金属、塑料、陶瓷、涂层等。其中,陶瓷卷发棒具有较好的卷曲效果和保护...
2024-02-12
如何在初始vue.js / vue-router加载时加载所有服务器端数据?
我目前正在使用WordPress REST API和vue-router在小型单页网站上的页面之间进行转换。但是,当我使用RESTAPI对服务器进行AJAX调用时,数据将加载,但仅在页面已呈现之后才加载。该VUE路由器文档提供了深入了解在关于如何前和导航到各航线后加载数据,但我想知道如何加载在初始页面加载的所有路线和页...
2024-01-10
长虹洗衣机出现er报错维修-洗衣机er故障排查
一、长虹洗衣机出现er是什么意思 洗衣机开机显示ER是排水阀接触不良。 二、长虹洗衣机出现er处理方法 1、排水阀弹性太强或排水拉绳过短,排水橡胶圈放不下去,导致与排水口四周接触不严密,有间隙,建议适当调节排水阀的弹性、排水拉带的长短,重新安装好排水管。 2、排水管外部划...
2024-01-10
如何从vue-router URL中删除hashtag(#)?
我想从网址中删除#标签(#),但我也需要保存无重载模式。我可以那样做吗? 我:page.com/#/home 我想:page.com/home 我试过mode: 'history',但它重新加载页面。 UPD:是否可以在不使用页面重新加载的情况下创建SPA应用程序并使用普通URL?如何从vue-router URL中删除hashtag(#)?回答:当激活历史模...
2024-01-10
如何获取laravel中控制器的url参数?
我看来刀片.....如何获取laravel中控制器的url参数?tableHtml += "<td><a href= '{{url('/add')}}/" + data.hits[i].recipe.label + "'> add to favotite</a></td>"; 当我点击加入收藏....我得到这个网址http://localhost/lily/public/add/Chilli%20Green%20Salad///web.phpRoute::get('/add', '[email protec...
2024-01-10
主干提取url数据格式错误
我正在使用骨干集合来提取一些数据。在我的选择传递到取我有一个添加到URL字符串参数:主干提取url数据格式错误options = {data: {sterm: "hello world"}} 当骨干运行在此抓取网址中包含sterm=hello+world 未通过后端接受它需要的格式:sterm=hello%20world 所以我改变了选项:options = {data: {sterm: encodeURIComponent("h...
2024-01-10
如何捕获传递给Groovy脚本的参数?
我只是从Groovy开始。我在任何地方都找不到如何处理Groovy脚本参数的示例,因此我自己修改了此方法。必须有更好的方法来做到这一点?如果是这样,我正在寻找这种更好的方法,因为我可能忽略了显而易见的方法。import groovy.lang.Binding;Binding binding = new Binding();int x = 1for (a in this.args) { println("arg$x: " ...
2024-01-10
从.NET中的字符串获取url参数
我在.NET中有一个字符串,它实际上是一个URL。我想要一种简单的方法来从特定参数获取值。通常,我只使用Request.Params["theThingIWant"],但是该字符串不是来自请求。我可以这样创建一个新Uri项目:Uri myUri = new Uri(TheStringUrlIWantMyValueFrom);我可以使用它myUri.Query来获取查询字符串…但是显然我必须找到某种...
2024-01-10
是否有任何其他方式获取数据,而不是在vue黑客新闻中预取
我正在写vue spa vue ssr。是否有任何其他方式获取数据,而不是在vue黑客新闻中预取根据办公室guide,组件中的数据将预取服务器端并存储在vuex存储中。这看起来很复杂。所以我想知道是否有任何可能的方式来获取数据,这可以将数据保存在组件本身中?不需要vuex商店或任何其他第三方存储。回答:...
2024-01-10
如何处理url中的特殊字符作为参数值?
有人可以建议如何处理以下URL,因为strLocation的参数值具有特殊字符吗?提前致谢http://localhost:8080/safp/contacts/FirmAddress.do?btnAction=FirmAddress&firmId=122379069&strLocation=!@#$%^&*()_+&async=true&newAccID=112回答:使用URLEncoder将URL字符串编码为特殊字符。对String进行编码时,以下规则适用:字母数字字符“ a”至“ z...
2024-01-10
删除控制器/类中的HttpServletRequest参数的最佳方法?
我遇到需要将HTTP请求对象重定向到其他控制器/类以进行进一步处理的情况。问题是在某些控制器中,我想更好地控制要转发给下一类的参数:修改,编辑,删除它们。因此,我想知道是否有一个好的做法/模式来实现对HTTP请求参数的基本控制。回答:好的做法是使用Servlet过滤器将请求对象包装在另一...
2024-01-10
Jmeter - 从重定向URL获取参数
我正在尝试编写性能测试。在步骤1中,我要访问网址:https://example.com/login?redirect_to=http://somesite.com该网址将我重定向回 http://somesite.com?ticket=afsgdfasdfasg在我的JMeter脚本中,我需要提取ticket参数并在进一步的逻辑中重用它。您能告诉我如何实现吗?回答:添加PostProcessor =>正则表达式提取器;看起来...
2024-01-10
使用Perl获取XML数据
我必须从xml中获取“总计”值的值,我已经为它编写了perl脚本,但是对于总计xml标记路径已经发生了一些错误。请指导正确的路径。使用Perl获取XML数据以下是XML。<TotalForServiceSummary> <GrandTotal><![CDATA[1246.00]]></GrandTotal> </TotalForServiceSummary> 脚本:my $salesOrderNumber =s hift @ARGV; my $billRunID = shift @ARGV; m...
2024-01-10
将数组作为url参数传递
我可以将数组作为url参数传递的最佳方法是什么?我在想这是否可能:$aValues = array();$url = 'http://www.example.com?aParam='.$aValues;还是这样:$url = 'http://www.example.com?aParam[]='.$aValues;香港专业教育学院阅读示例,但我发现它很混乱:$url = 'http://www.example.com?aParam[]=value1&aParam[]=value2&aParam[]=value...
2024-01-10

